Nastavení a práce s Denverem na vlastní pěst - jednoduchá řešení s pochopitelnými slovy

- 4551
- 140
- Mgr. Rastislav Zouhar
Sám Denver je softwarová skořápka, která zahrnuje vhodné distribuce a moduly, které umožňují vývoj, testování a ladění webů přímo na místním počítači, aniž by museli vstoupit na internet.

Denver je tradičně považován za jeden z příslušných a efektivních nástrojů pro vývojáře webových stránek. Silné prostředky pro nastavení a ladění, možnost pohodlného vývoje a testování webů na místním serveru vytváří ideální podmínky pro práci bez rizik pro jejich web v síti.
Práce s Denverem - funkce samotného serveru
Než nakonfigurujete Denver, je nutné vzít v úvahu několik nuancí samotného serveru. Za prvé, klíčovou funkcí Denveru je podpora práce s několika webovými projekty současně, s umístěním každého z nich samostatně na svém virtuálním hostiteli. Za tímto účelem je pro každý projekt vytvořena samostatná složka. Vytváření takových hostitelů je automaticky.
Jak ukazuje praxe, konfigurace Denwer není nijak zvlášť obtížná, ale stále je důležité vzít v úvahu řadu klíčových parametrů pro efektivní a stabilní provoz. Nejprve, jak pracovat s Denverem, co je třeba vzít v úvahu pro konfiguraci?
Všechny komponenty tohoto softwarového řešení jsou již poskytovány zcela nakonfigurované, připravené k práci. Včetně SSL, kódování MySQL a dalších softwarových nástrojů. Pokud je to žádoucí, může uživatel ručně aktualizovat některou ze služeb zahrnutých do Denveru. Za tímto účelem jsou nové verze distribucí jednoduše zkopírovány ve složce přes novou.
Po dokončení naší instalace se okno prohlížeče znovu objeví a informuje o dokončení instalace. Může být bezpečně zavřený. Pro spuštění programu najdeme na ploše Start Denwer na ploše - kliknutím na něj dvakrát spustíme náš server.

Klikněte na start Denwer
Program samozřejmě musí být samozřejmě spuštěn. A po načtení aplikace na panel budou patrné dvě ikony - pokud existují, spuštění normálně prošlo. Když otevřeme „můj počítač“, uvidíme vzhled virtuálního disku z na počítači.

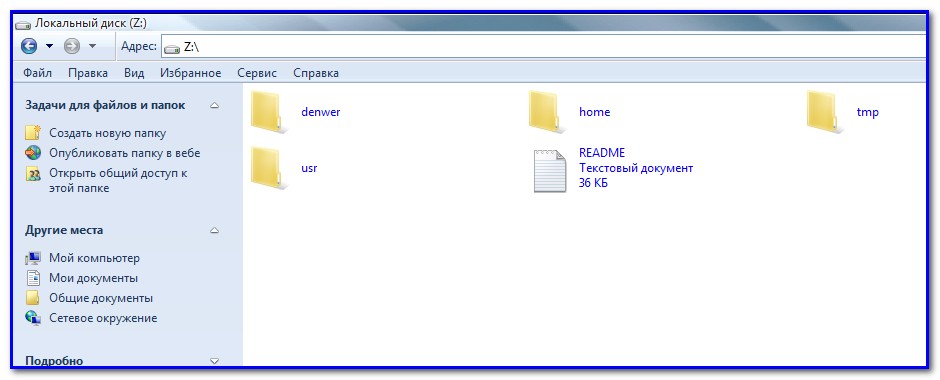
Půjdeme k němu, můžeme si všimnout několika složek. V tomto případě máme zájem pouze o domovskou složku.

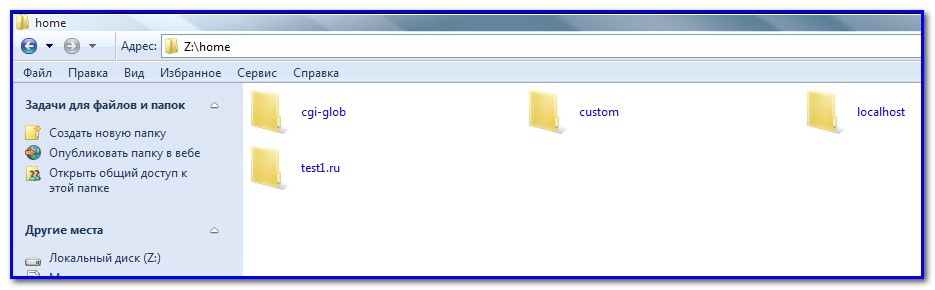
A zde si již všimneme přítomnosti několika složek - localhost a test1.ru, který bude kořen pro dva místní weby. První obsahuje sadu nástrojů pro práci s databází, ve druhé složce je testovací web s jednou webovou stránkou.

Pojďme přebývat na práci s databází. Zde, abychom spolupracovali s Denverem, spustíme jakýkoli prohlížeč psaním localhost nebo http: // localhost. Poté uvidíme zprávu o práci na serveru.
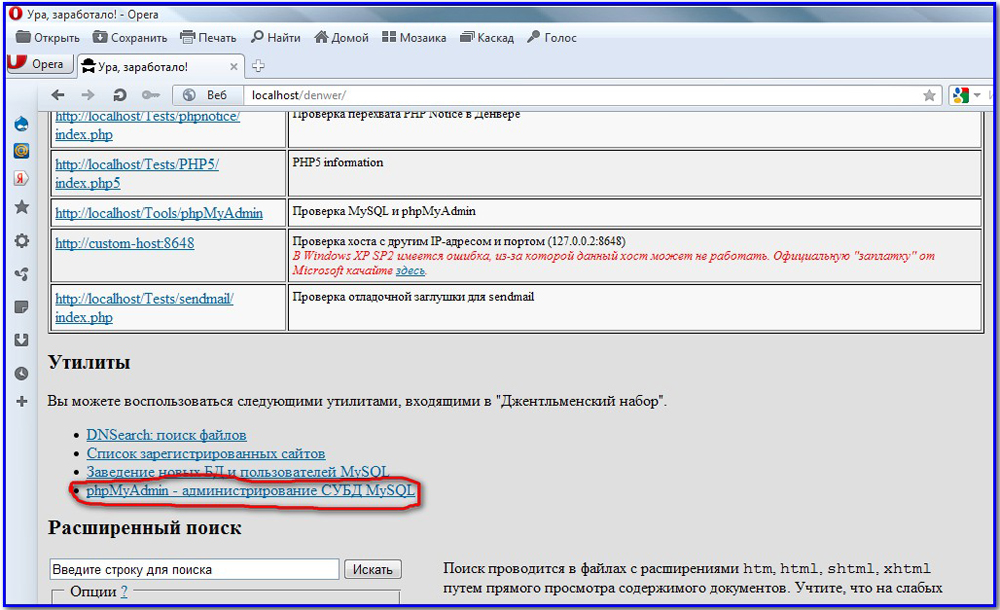
Poté, abychom nakonfigurovali Denver, překročíme tuto stránku až do záhlaví „užitečnosti“ - uvidíme mnoho odkazů. Vyberte řádek „PhpMyAdmin - DBMS Administration MySQL“, po kterém uvidíme nové okno.

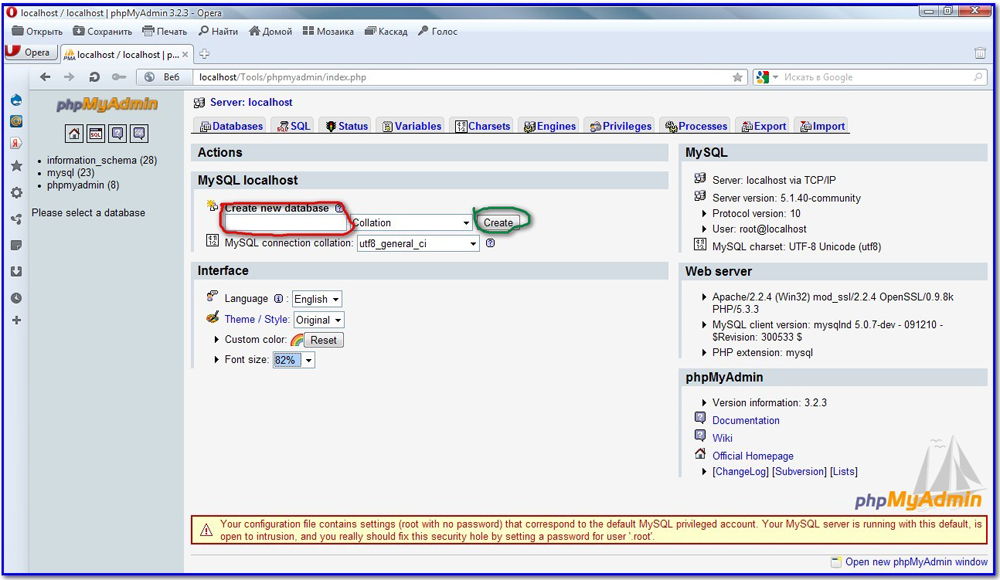
Zadáváme latinu do pole Vytvořit novou databázovou pole své databáze, zůstává pouze stisknutím tlačítka Create a nové okno by se mělo objevit.

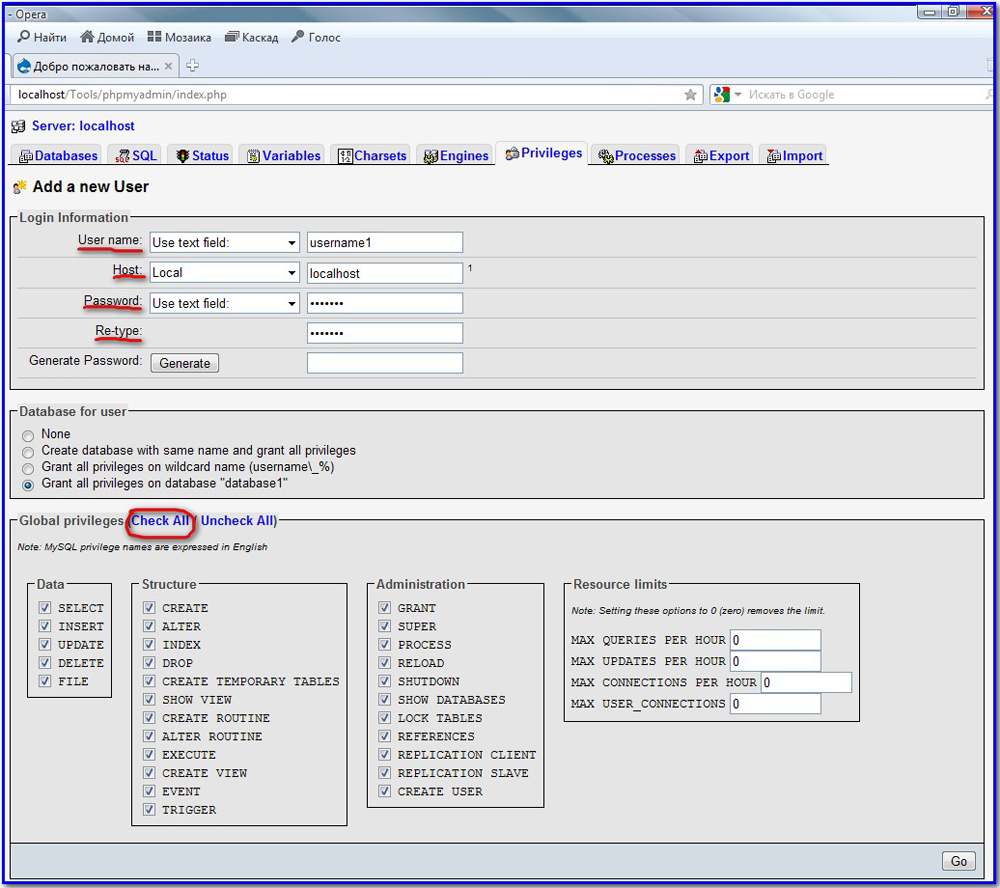
Už nemusíte nic dělat, stačí kliknout na kartu Privileges a přesunout.
Když stisknete přidat nového uživatele, uvidíme nové okno, ve kterém musíte určit řadu informací:

- Uživatelské jméno - Označte uživatelské jméno.
- HOST - Zde uvádíme localhost nebo ze seznamu Drop -Down si můžete vybrat místní.
- Heslo a re -typ - Zde musíte zadat heslo. Buď to může být generováno pomocí generu. Je však třeba si uvědomit, že je lepší ji někde opravit, stále to potřebujeme v budoucnu.
Níže si všimneme bloku globálních privilegií. Zde je nutné zdůraznit všechny možnosti pomocí tlačítka kontroly vše. Pak zbývá jen stisknout GO v pravém rohu, poté jsme dokončili práci. Zůstává jen blahopřání - při absolvování všech těchto kroků jste se úspěšně vyrovnali s vytvořením vaší nové databáze. Dále přistoupíme k jeho přímému použití pro efektivní a stabilní provoz našeho webu.
Jak pracovat s Denverem - přejděte na instalaci CMS
Za našimi rameny již existuje poměrně vážný segment práce, protože se nám podařilo nejen nainstalovat a konfigurovat server, ale dokonce si vytvořit vlastní databázi. Nyní zbývá pochopit, jak používat výsledné zdroje k vývoji a testování požadovaného webu.
K tomu musíme nainstalovat určité CMS. Při instalaci CMS však určitě budeme potřebovat určité informace, takže je okamžitě označíme někde na našem kusu papíru nebo v souboru - včetně názvu databáze, přímo názvu uživatele databáze a jeho hesla.
Na instalaci CMS na místní server neexistují žádné zvláštní potíže, pouze proveďte následující postup:
- Vytvoření klíčové složky, ve které bude náš web umístěn.
- Potřebné složky a soubory jsou přeneseny do tohoto nového adresáře.
- Obnovit náš server Denver.
- A zbývá jen nainstalovat CMS.
Jako příklad uvažujeme o práci s nyní populárním motorem CMS WordPress. Ostatní CMS mohou samozřejmě předpokládat určité nuance, ale obecný princip je téměř vždy zcela univerzální.
- Chcete -li vytvořit kořenovou složku webu, měli byste otevřít disk Z, přejděte do domácí složky. Zde je vytvořena nová složka, jejíž název musí být nastaven latinou, pokud je to žádoucí, můžete přidat čísla. Pak musíme otevřít tuto novou, již vytvořenou složku - a přidat další, nazvaný www k ní.
- Přenášeme všechny složky a soubory CMS WordPress do této složky WWW.
- Pak musíme restartovat náš server.
- Instalace WordPress se ve skutečnosti provádí standardně, v tomto případě neexistují žádné zvláštní potíže a nuance. Poté, co restartujeme váš server Denveru, měl by být název složky uvedeno v adresním liru prohlížeče.

- Po stisknutí „dopředu“ a vyplnění všech polí na instalační stránce si všimněte vysvětlení, kde a co je třeba uvést. Zde musíte postupovat podle pokynů a tipů pro instalaci WordPress - a brzy instalace úspěšně skončí.
Naučili jsme se tedy, jak nainstalovat, konfigurovat Denver a pracovat s ním.
Moderní schopnosti Denveru ji v ideálním případě zavedly pro stabilní práci, se správným vývojem a testováním webu bez nutnosti jej zveřejnit v síti.
V našem článku jsme zkoumali hlavní fáze, jak instalovat a pracovat s Denwer. Nejprve stačí většina projektů těchto informací - fáze instalace, zahájení serveru, jeho nastavení, vytvoření základny a spuštění plně naplněného webu prošly. To znamená, že jsme zkoumali celý životní cyklus, abychom zahájili vývoj webu - zbytek závisí pouze na vaší trpělivosti a talentů, přejeme vám úspěšný vývoj a testování vysokých kvality a populárních internetových zdrojů.

