Vytvoření designu webu pomocí Photoshopu

- 1659
- 275
- MUDr. Atila Brázdil
Pokud chcete vytvořit webovou stránku sami, zjistěte, jak vytvořit web ve Photoshopu. Adobe Photoshop je grafický editor. V něm můžete nakreslit modely a jejich jednotlivé prvky. Toto je poměrně dlouhý a složitý proces. Webové designéři se již roky naučili vypracovávat šablony a vytvářet internetové stránky. Ale jednoduché rozložení může být shromažďována jakoukoli osobou. Jsou zapotřebí pouze základní znalost Photoshopu a fantazie.

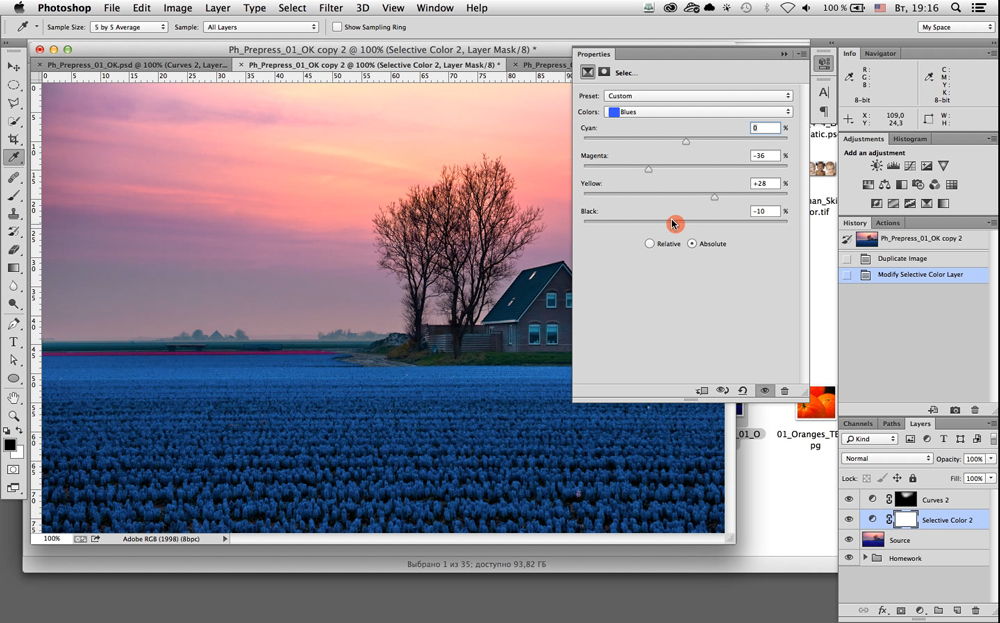
Ve Photoshopu nakreslete jednoduchý design webu dokonce i nováčka
Poprvé je nepravděpodobné, že si stránku dostanete, jako je design Masters. Ale nakreslit atraktivní a neochotnou službu pro vás bude možné.
Trochu o vytváření webů
Dešifrování některých termínů.
- CSS (kaskádové listy) a HTML (Hypertext Markup Language) - Počítačové jazyky používané k vytváření webových zdrojů. Pokud otevřete zdrojový kód jakékoli stránky na internetu, budou k dispozici značky HTML.
- Loader - Rozložení a instalace materiálů z rozvržení, přeměňování jeho HTML -Blut. Záleží na tom, jak se objekty nacházejí, zda vypadají krásně v obecné kompozici, je vhodné číst text a podobně.
- Vrstvy - Části rozvržení. Společně tvoří celkový obrázek. Ale mohou být upraveny a přesunuty odděleně od sebe.
- Tělo je místo, kde je obsah umístěn. Kolem něj může být pozadí.
- Frame (Frame) - Prvek stránky. Blokujte s nějakým druhem informací, obrázku, tvaru.
Pouze profesionál může vytvořit úžasný web od nuly. Chcete -li to provést, musíte pochopit webový design a znát HTML. Protože hotové uspořádání musí být stále řádně blikáno.

Ale existují jednodušší způsoby. Existují online služby a programy, které automaticky převádějí .PSD (formát souboru Photoshopu) v HTML a CSS. Stačí správně sbírat šablonu.
Pro použití Photoshopu není nutné být umělcem a porozumět všem možnostem programu. Ale pokud jste ji poprvé spustili a nevíte, jak vložit text, nakreslete geometrickou postavu, duplikujte vrstvu, změňte barvu nebo zvýrazněte libovolnou oblast, stojí za to začít s něčím jednodušším. Chcete -li vytvořit rozložení ve Photoshopu, alespoň počáteční dovednosti práce s užitečností a porozumění základních funkcí (jak nakreslit čáru, dát průvodce, vybrat písmo a podobně).
Užitečné budou také obecné informace o síťových službách. Web lze popsat podle následujících kritérií:
- Jedna stránka. Všechny prvky, obsah, veškerý obsah zdroje jsou na jednom místě. Na jedné stránce. Chcete -li zobrazit obsah služby, nesledujte odkazy ani neotevřete nové karty. V tomto případě může být samotný web libovolně velký. Vejde se do malé reklamní brožury a obrovský román pro 600 listů.
- Multi -PAGE. V souladu s tím zahrnuje mnoho stránek. Může to být například „domov“, „fórum“, „kniha hostů“, „Odpovědi na často kladené otázky“, „Kontakty“. Pro každou z nich musíte provést rozložení. Bude také vyžadována navigace a mapa stránek: samostatná část s odkazy na všechny části služby. Aby uživatel mohl rychle najít záložku, kterou potřebuje.
- "Guma". Změní velikost v závislosti na rozlišení obrazovky. Protahuje se oknem diváka. Musíme předem spočítat, jak bude web vypadat. Pokud se s šířkou 1300 vše zobrazí normálně, pak v 900 pixelech může část článku „nechat“ za hranice rámce, obrázky nebudou stát tak, jak by mělo, a animace Flash zavře formu pro vstup.
- Pevný. Tělo místa nemění velikost. Nejlehčí a nejpraktičtější možnost. Aby byla stránka vypadala pevně a při rozšiřování okna není „prázdné“ místo podél okrajů, můžete vytvořit gumové pozadí.

Rozložení
Nejprve se rozhodnete, jaký design potřebujete. Nestačí to „představit si“ a poté jej uspořádat ve Photoshopu. Musí existovat jasný výkon. Nakreslete šablonu na obyčejný papír. Není třeba překreslit každý obrázek. Existuje dostatek schématu: Několik obdélníků a kruhů, které podmíněně označují prvky webové stránky. Odhadněte, jak budou rámečky umístěny, kde je lepší umístit logo, kde umístit informace pro návštěvníky.
Viz příklady stránek na internetu. Pomyslete si, který z nich se vám líbí a proč. Je to pohodlné uspořádání rámů, příjemných barev nebo zajímavého přístupu k návrhu. Neměli byste kopírovat design někoho jiného. Dost na to, aby se z toho vydržel „inspirace“. Poté můžete přijít na to, jak nakreslit web ve Photoshopu.
- Vytvořte nový dokument (soubor - Vytvořit). Rozměry jsou vybírány s výpočtem pro malé monitory nebo s nízkým rozlišením: 1024 × 720 pixelů. Toto je šířka části „informací“, nikoli celé kresby. Pokud chcete stránku v 1100 pixelech, musíte vytvořit dokument o šířce 1300 pixelů. Délka ve skutečnosti není pevná - záleží na tom, kolik obsahu chcete umístit na zdroj. Toto jsou doporučení, nikoli pravidla. Pokud chcete, můžete sestavit velké rozvržení.
- Zapněte pravítko. Klikněte na Ctrl+R nebo přejděte do nabídky Zobrazit - pravítko. Toto je měřítko měření. Objeví se mimo obrázek. Bez něj musíte předstírat rozměry a vzdálenosti okem, což velmi dobře neovlivní konečný výsledek. Tuto funkci můžete nakonfigurovat v nabídce úpravy - Instalace - jednotky měření a pravítka. Je lepší změnit centimetry pro pixely, aby tam pracovaly s jedním parametrem, a nevypočítat, kolik stravy je za jeden palec.
- Měli byste také aktivovat mřížku. Zobrazit - Zobrazit - mřížka nebo Ctrl+E (můžete jej také vypnout). Toto je druh analogu notebooků v kleci. Svislé a vodorovné čáry se zobrazí ve Photoshopu. Na obrázku se neobjeví. Při úpravách je lze vidět pouze. Tato funkce je nutná k hladkému uspořádání prvků šablony. Je pro někoho pohodlnější pracovat se sítí, někdo bez ní. Nejlepší je zapnout, pokud poprvé vytváříte web.
- Chcete -li jej nakonfigurovat, přejděte na úpravy - instalace - průvodce, síťové a fragmenty. Tam si můžete vybrat velikost buněk, jakož i barvu a typ linek (kontinuální, přerušované, z bodů).

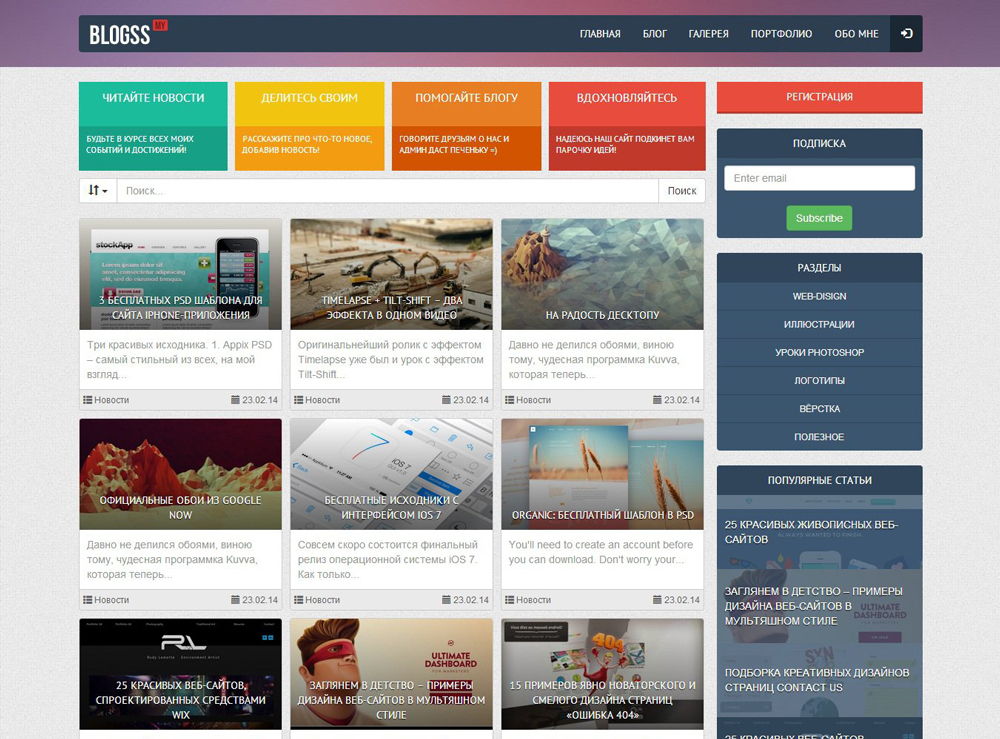
Příklad moderního designu stránek
- Nainstalujte průvodce. Mezi nimi bude hlavním zdrojem obsahu - pevný tělo webu. A za nimi je gumové pozadí. Chcete -li to provést, klikněte na prohlížení - nový průvodce. V bloku „Orientace“ označte položku „Vertical“. Na poli „Regulace“ napište, jakou vzdálenost od levého okraje bude objekt. Zaměřte se na rozsah pravítka.
- Jsou potřeba dva průvodce - vpravo a vlevo od stránky stránky. Vzdálenost mezi nimi by měla být maximálně 1003 pixelů pro displeje s rozlišením 1024 × 720. Můžete určit další šířku. Je však nepohodlné zobrazit velké zdroje na malých monitorech.
- Proč 1003, ne 1024? Pokud musí být web procházen ("Scroll") dolů, v prohlížeči bude svislý posuvník pro posouvání. Velikost tohoto posuvníku je přibližně 21 pixelů. Pokud se nezohledňuje, objeví se horizontální svitek. A návštěvník zdroje bude muset přesunout stránku doprava a doleva, aby viděl všechny informace.
- Tělo by mělo být ve středu plátna.
Jedná se o přípravné fáze práce. Jak uspořádat rozvržení ve Photoshopu závisí na vaší fantazii a chuti. Proto bude existovat pouze obecná doporučení technické povahy.
- Chcete -li začít, vaše rozvržení potřebuje pozadí. Lze to provést samostatně nebo stáhnout ze sítě. Existuje mnoho zdrojů s volnými texturami. Nedávejte obrázky na web, na které se vztahují autorská práva. Nebere to jasné nebo kontrastní pozadí. Je lepší nepoužívat textury s velkým počtem malých rozlišovacích částí. Odvrátí návštěvníka od stránky stránky.
- Pokud právě otevřete výkres ve Photoshopu, bude to na nové kartě a nepřidá se k rozvržení. Zvýrazněte celé pozadí. Chcete -li to provést, potřebujete kombinaci nástroje Keys Ctrl+A nebo „Selection“ (je umístěn na panelu vlevo). Zkopírujte jej a vložte jej do šablony.
- Tato možnost je také k dispozici, pokud stisknete úpravy - vložení.

- Na seznamu se objeví nová vrstva vpravo níže. Kliknutím na něj klikněte pravým tlačítkem myši a zobrazíte možné akce. V nabídce „Parametry vrstvy“ můžete změnit jeho jméno. V „Parametrech odvolání“ existují základní nastavení obrazu. Můžete udělat záře, reliéfní, lesk, mrtvici, gradient. Pokud vyberete jakoukoli možnost, změny se okamžitě zobrazí ve Photoshopu. Existuje sada hotových stylů. Ze standardní textury se tedy vytvářejí původní řešení designu. A navíc nic kreslit.
- Tlačítko „filtry“ je v řádku nabídky. Tam najdete řadu napodobenin (pastel, akvarel, tužky), stylizaci, textury, náčrtky, oslnění, rozmazané.
- Můžete si vybrat prosté pozadí. Barva závisí na vašich osobních preferencích. Ale je lepší, aby byl černý nebo toxický. Postel a měkké tóny nebo průhledná studena (například světle šedá, světle modrá) jsou vhodné).
- Po texturách můžete sestavit samotný web. Zde máte svobodu kreativity.
- Chcete -li přidat několik obrázků (segment, čtvercový, oválný), klikněte na odpovídající tlačítko vpravo. Bude mít formu a název objektu, který je aktuálně vybrán pro kreslení. Například „Elipse Tool“, „Tool Polygon“. Ve Photoshopu je počet čísel omezený. Ale najdete na internetu, stahujte a nainstalujte v nabídce úpravy - sada sad. V poli „Typ“ uveďte, které objekty stáhnete.
- V různých verzích programu jsou tyto údaje způsobeny různými způsoby. Buď tlačítko ve formě malého černého trojúhelníku (vpravo), nebo ikona ve formě zařízení, nebo položka „Forma rastrového bodu“ (je pod řádkem nabídky). Objekty lze kombinovat, seskupit, vyrobeny z nich skladby.
- Chcete -li vytvořit textový rámec, klikněte na tlačítko ve formě názvu písmena „T“. Poté vyberte místo, kde by měly být postavy umístěny, klikněte tam a vytiskněte, co potřebujete.
- Každý prvek je lepší nasadit samostatnou vrstvu. Bude tedy pohodlnější se pohybovat a upravovat bez „dotyku“ celého webu. Chcete -li tento objekt přidat, přejděte do vrstev - nové.

- Chcete -li promítnout obrázek do předem vybrané oblasti, nejprve jej vyberte a poté otevřete úpravy - speciální vložka. Bude vloženo „a„ vložka venku “.
- Část jednoho výkresu můžete přenést do nové vrstvy. Chcete -li to provést, zvýrazněte to, klikněte na něj pravým tlačítkem a vyberte „Vystřihněte do nové vrstvy“.
- Stejné možnosti jsou k dispozici s čísly, nápisy a obrázky jako u pozadí: efekty, filtry atd.
- Ve Photoshopu je stále mnoho nástrojů: štětce, peří, tužky.
Kvalitní zdroj můžete vytvořit i z jednoduchých geometrických objektů.
Existují zdroje s bezplatným rozvržením. Stáhněte si je do Photoshopu a v případě potřeby upravte. Je to snazší a rychlejší než kreslit od nuly.
Jak proměnit rozložení na soubor HTML?
Přišli jste na to, jak vytvořit web ve Photoshopu, a navrhli jste první rozvržení. Co s tím dále? Koneckonců, nelze to jen načíst do hostování.

Může být dán rozložení, který vytvoří vysoce kvalitní HTML-blut. Ale existuje jiná možnost. Použijte služby pro převod souboru PSD v HTML a CSS.
- PSD2HTML Converter. Placená online služba. Rychle převádí formát Photoshopu do šablony internetové stránky. S tímto zdrojem, a to i z rozložení špatné kvality, můžete vytvořit slušný web.
- HTML PANDA.
- PSDCENTER
- Označení 40 dolarů.
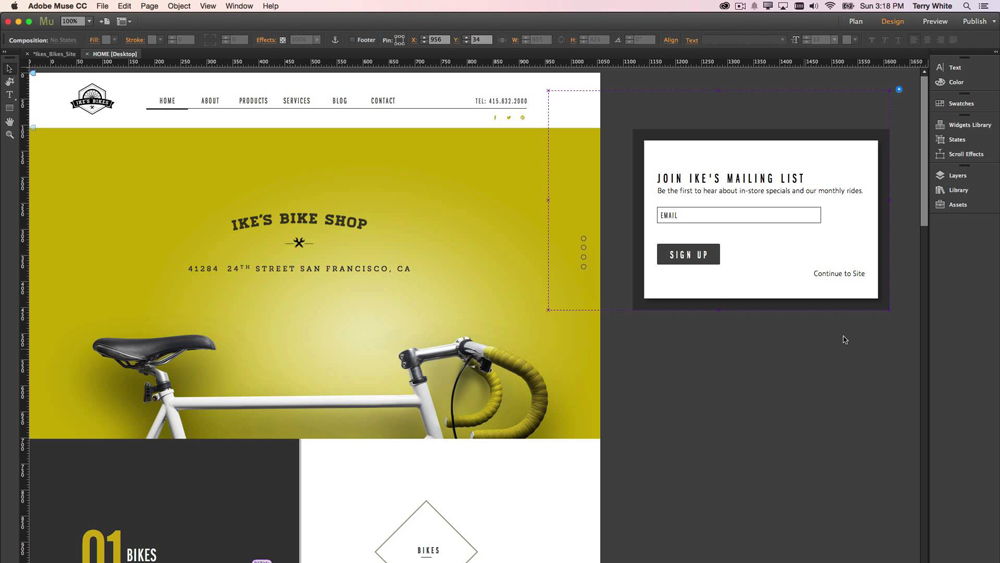
Návrháři
Značky lze také shromažďovat na speciálních stránkách. Obvykle existuje pochopitelné a vizuální rozhraní. Jednoduše shromažďujete šablonu z různých detailů. Některé prvky je lepší nakreslit ve Photoshopu. Takže získáte originální design. Navzdory skutečnosti, že je vytvořen na konstruktoru.
Photoshop je nejen nakreslen ve Photoshopu. Je v něm shromážděna pro stránky. Ve většině případů to dělají pánové. Ale jednoduchá šablona může být navržena jakoukoli osobou. Je zapotřebí pouze základní znalosti o Photoshopu.

